1、webBrowser.DrawToBitmap 截图的问题
Rectangle rectangle = new Rectangle(100, 100, width, width); 所设置的偏移(100, 100),居然是内边距。这完全不是我想要的:
 可以很明显的看到一些白边,这是不合理的内边距偏移导致的。
可以很明显的看到一些白边,这是不合理的内边距偏移导致的。
这毫无疑问是 webBrowser.DrawToBitmap 方法的设计导致的缺陷,我的解决方法是进行二次截图:
/// <summary>
/// 截取WebBrowser网页中的图片
/// </summary>
/// <param name="webBrowser">WebBrowser实例对象</param>
/// <param name="width">宽</param>
/// <param name="height">高</param>
public static void CutPic(WebBrowser w,int x = 0, int y = 0, int width = 325, int height = 413)
{
// 全屏截图
int full_width = w.Width;
int full_height = w.Height;
Bitmap bitmap = new Bitmap(full_width, full_height);
Rectangle rectangle = new Rectangle(0, 0, full_width, full_height);
w.DrawToBitmap(bitmap, rectangle);
// 二次截图
Bitmap _bitmap = new Bitmap(width, height);
Graphics g = Graphics.FromImage(_bitmap);
g.DrawImage(bitmap, 0, 0, new Rectangle(x, y, width, height), GraphicsUnit.Pixel);
// 保存图片
String Path = GetAssetsPath() + "/" + GetPicName();
_bitmap.Save(Path);
}
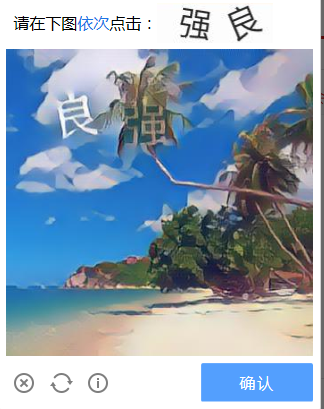
果然,通过 Graphics.DrawImage 来截图时的偏移就是正常的。所以如愿以偿的从全屏图中截取到我要的图片了:
2、帮助移动端快速生成实例
http://oatest.bujidele.com:8010/ApiDoc/Help/ResourceModel?modelName=tb_car_business_after
通过网页jquery的方式:
var str = "";
$(".help-page-table tbody tr").each(function(i, e){
var a = $(e).eq(0).find(".parameter-documentation").text().trim();
var b = $(e).eq(0).find(".parameter-type").text().trim();
var c = $(e).eq(0).find(".parameter-name").text().trim();
str += "/***" + a + "***/ \r\n private " + b + " " + c + ";\r\n\r\n";
})
console.log(str);
通过sublime的方式:
^(\w+)\s(.*)\s(string|date|number|decimal|integer|boolean)
/***$2***/
private $3 $1;
3、WebBrowser的大部分操作,几乎都需要等待DocumentCompleted完成之后才可以进行的。
/// <summary>
/// 执行函数当WebBrowser对象加载完毕时
/// MD,这个Action硬是要填入一个参数,我又不知道什么好,觉得干脆继续返回一个一模一样的WebBrowser吧,没准以后需要对它进行变化。也挺好的
/// </summary>
/// <param name="action">待执行的函数</param>
/// <param name="w">WebBrowser对象</param>
public static void ExecActionWhenWebBrowserDocumentCompleted(Action<WebBrowser> action, WebBrowser w)
{
if (w.ReadyState == WebBrowserReadyState.Complete) {
action(w);
}
else {
// 先移除事件绑定的函数,防止重复绑定,叠加重复效果
ClearAllEvents(w, "DocumentCompleted");
// 绑定一个lambda表达式函数
w.DocumentCompleted += (sender, e) => {
action(w);
};
}
}
4、最常用的代码还是记录一下吧:文本框回车触发事件
if (e.KeyCode == Keys.Enter)
{
// some code...
}