1、通过 JavaScript 解决了验证码的点击问题
// http://www.cnblogs.com/CyLee/p/7513342.html
var ev = document.createEvent('HTMLEvents');
ev.clientX = 625
ev.clientY = 356
ev.initEvent('click', false, true);
$(".geetest_item.geetest_big_item")[0].dispatchEvent(ev)
2、如何通过 WebBrowser 向页面发送 JavaScript
某些页面的alert进行了重构,譬如http://www.cnblogs.com/cylee。那么alert就会测试无效。最好拿百度来测试。
方法一:创建script标签并且插入body中
HtmlElement script = this.webBrowser1.Document.CreateElement("script");
script.SetAttribute("type", "text/javascript");
script.SetAttribute("text", "alert(123)");
HtmlElement head = this.webBrowser1.Document.Body.AppendChild(script);
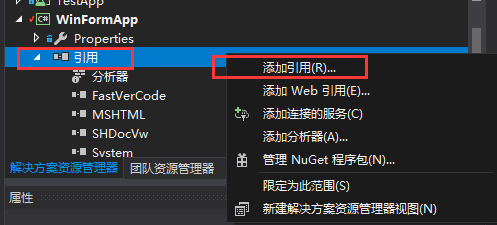
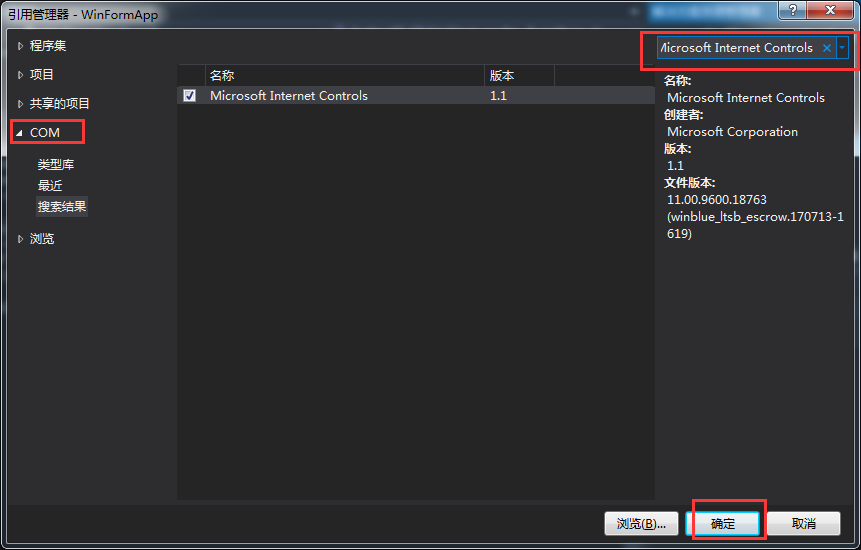
方法二:添加Microsoft Internet Controls 、Microsoft HTML Object Library的引用

 代码示例:
代码示例:
IHTMLDocument2 doc = this.webBrowser1.Document.DomDocument as IHTMLDocument2;
IHTMLWindow2 win = doc.parentWindow as IHTMLWindow2;
string jsCode = @"
window.alert(123);
";
win.execScript(jsCode, "javascript");
3、解决 WebBrowser 默认的 IE 版本太低(IE7)的问题。会导致 JS 无法正常运行,页面加载错误等令人头疼的问题:
using System;
using System.Windows.Forms;
using FastVerCode;
using System.Diagnostics;
using Microsoft.Win32;
namespace WinFormApp
{
public partial class Form1 : Form
{
public enum IE { IE7 = 7000, IE8 = 8000, IE9 = 9999, IE10 = 10001, IE11 = 11001 }
public Form1()
{
/**
* 解决WebBrowser默认的IE版本太低(IE7)的问题,只需要改变枚举即可
* https://dotblogs.com.tw/larrynung/archive/2012/10/15/77505.aspx
* https://msdn.microsoft.com/en-us/library/ee330730(v=vs.85).aspx#browser_emulation
* InitializeComponent();
*/
var appName = Process.GetCurrentProcess().MainModule.ModuleName;
Registry.SetValue(@"HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\MAIN\FeatureControl\FEATURE_BROWSER_EMULATION", appName, IE.IE11, RegistryValueKind.DWord);
InitializeComponent();
}
}
}
通过修改注册表,将版本提升至IE11来解决这个问题。
通过这段代码,我们也学到如何在C#中修改window注册表
4、WebBrowser 中页面的 js 调用 C# 的函数
private void button16_Click(object sender, EventArgs e)
{
// 这一步特别重要
// 这里的this其实可以指定一个专门的类。这样就方便维护管理了
this.webBrowser1.ObjectForScripting = this;
// 生成一个调用C#函数的button按钮
string jsCode = @"
var button = document.createElement('button');
button.innerText = 'javascript访问C#代码';
button.onclick = function () {window.external.MyMessageBox('喵哈哈哈哈哈')};
document.body.appendChild(button);
";
// 往页面添加这个测试按钮
Functions.ExecScript(this.webBrowser1, jsCode);
}
public void MyMessageBox(string message)
{
MessageBox.Show(message, "Fuck You");
}
往界面添加了一个按钮,通过点击调用C#的函数,这里的this其实可以换成一个专门的类。这样就方便维护管理了
5、webBrowser 脚本报错弹窗太烦了...
何况还不知道会不会影响到虚拟webBrowser。以防万一。应该想办法解决
private void Form1_Load(object sender, EventArgs e)
{
// 设置 webBrowser1 不会弹出脚本错误提示窗口。生产环境建议开启
// 开发环境提示窗口有助于定位错误
this.webBrowser1.ScriptErrorsSuppressed = true;
}
