1、用boder画出三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>2.6 用css画一个三角形</title>
</head>
<style>
.triangle {
border-left: 50px solid red;
border-right: 50px solid blue;
border-top: 50px solid yellow;
border-bottom: 50px solid orange;
width: 100px;
height: 100px;
background: #ccc;
}
</style>
<body class="home">
<div class="triangle"></div>
</body>
</html>
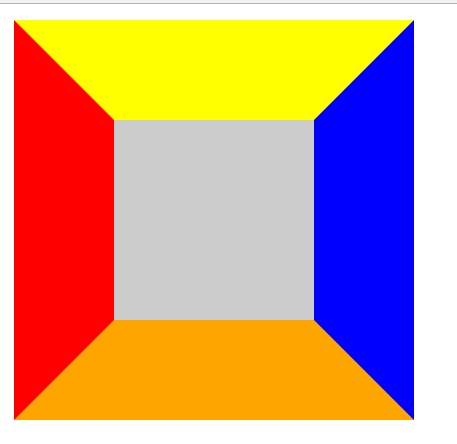
一个有四个boder 的div应该是这样的:

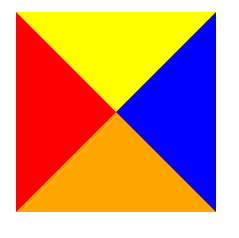
然后把宽高去掉,剩下四个boder。就变成这样了。
.triangle {
border-left: 50px solid red;
border-right: 50px solid blue;
border-top: 50px solid yellow;
border-bottom: 50px solid orange;
width: 0;
height: 0;
background: #ccc;
}

再把border-top去掉,这样就把上面的区域给裁掉了。
.triangle {
border-left: 50px solid red;
border-right: 50px solid blue;
border-bottom: 50px solid orange;
width: 0;
height: 0;
background: #ccc;
}

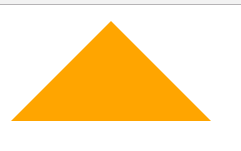
接下来,再让左右两边的border透明,就得到一个三角形。
.triangle {
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid orange;
width: 0;
height: 0;
}

这里用了底部的bottom作为三角形,箭头就是向上的。
同理,如果要取左边的border,只需要让上下两个border颜色为transparent,同时不要右边的border即可。